Overview
Revital is a holistic wellness app that aims to redefine healthy living by integrating nutrition, fitness, and mental health support into a seamless platform. In a world where traditional notions of wellness often focus solely on physical health, Revital’s mission is to broaden this perception and provide individuals with the resources they need to approach well-being in a holistic manner.
Problem Statement
In a landscape saturated with health and fitness apps focused solely on numeric metrics and quantitative data, there exists a critical gap in addressing the holistic nature of wellness. While activity-specific trackers capture quantitative data such as steps taken or calories burned, they fail to encompass qualitative factors such as mood and effort level, which are integral to understanding one’s overall well-being. Moreover, existing fitness and nutrition apps often operate in silos, neglecting the interconnectedness of fitness, mental health, and nutrition in the pursuit of holistic wellness. There is a need for a wellness platform that transcends the limitations of numerical tracking, seamlessly integrates fitness, mental health, and nutrition, and promotes holistic and sustainable healthy living.
Solution
The objective is to develop an app that provides a comprehensive tracking experience, taking into account individual motivations related to fitness, nutrition, and mental health. By seamlessly integrating external data and devices, users will have the ability to monitor their wellness journey comprehensively, gaining insights into their overall health. This app will serve as a unified platform for users to access their health metrics, establish personalized goals, explore workout videos and recipes, as well as journal and monitor their mental well-being.
Users + Audience
A significant portion of the global fitness app user base consists of Millennials. Drawing from this statistic, my target demographic falls within the age range of 25 to 33 years, and demonstrates an interest in cultivating healthier routines and enhancing their overall well-being.
Roles + Responsibilities
Duration: 6 Months
Tools: Miro, Figma, Pencil + Paper
Discover
In order to gain a more comprehensive insight into the needs and preferences of our users, I utilized various research methodologies:
• Secondary Research: Examined available data relevant to our problem statement.
• Screener Survey: Facilitated the selection of the appropriate demographic for interviews.
• Interviews: Provided valuable insights into users' wellness habits and difficulties.
• Affinity Maps: Visualized shared experiences and patterns among users.
Secondary Research
To better understand the wellness app space and guide the direction of the project, I began with secondary research. The following statistics shed light on the broader landscape and provide valuable insights into users' behaviors and preferences:
1. In addition to finding ways to remain active during the pandemic, people actively seeked mental health support. The pandemic brought light to the importance of mental health and made services such as therapy less taboo of a subject. “The mental health apps market increased by 54.6% in a span of 2 years from 2019 to 2021.”
2. Apps can not only help address the volume of need for mental health support, but also make that support more accessible.
Screener Survey
I developed a screener survey to ensure that the participants selected for interviews closely align with the target demographic of my project. I surveyed 33 individuals I found through social media to understand individuals' behaviors and attitudes towards their well-being, including their areas of focus, methods of progress tracking, frequency of engagement in well-being activities, and their approach to setting wellness goals. This approach helps to maximize the relevance and applicability of the interview findings, ultimately enhancing the effectiveness of the research process and the resulting project outcomes.
Affinity Map
I extracted data and insights from the interviews and transferred them onto individual post-it notes, using distinct colors for each participant to aid in identification. Subsequently, I organized these notes into clusters based on recurring themes and common topics. By visually grouping the data and insights, I could readily discern prevalent themes affecting a significant number of participants, as well as niche topics that resonated strongly with specific individuals. Primary categories included:
• Motivation: This section encompassed the diverse motivations driving users, including factors related to both mental and physical health.
• Challenges/Pain Points: This category addressed the various obstacles and frustrations users encounter while using health apps.
• Features: This segment covered considerations such as personalization options, content quality, privacy measures, and personalized guidance.
• Data Tracking: This encompassed the metrics users prefer to track and their preferred presentation format.
Key Insights
• Maintaining consistency, whether in exercise, self-care, or diet, poses a common challenge for many individuals.
• Integration with wearables is increasingly crucial as an app feature.
• Implementing lifestyle changes is a gradual process. Breaking larger goals into smaller, more manageable segments makes a goal feel more feasible.
• Users seek a customizable, personalized experience that caters to their individual needs.
Define
In this stage, I consolidate user insights and refine project parameters to refine and clarify the project's scope and objectives using the following tools:
• User Personas: Representations of my target users based on a combination of qualitative and quantitative user research.
• Empathy Maps: Utilized to gain a deeper understanding of users, empathy maps help visualize and articulate users’ thoughts, feelings, needs, and challenges.
• Jobs-To-Be-Done: This framework helped identify the underlying desires and unmet needs that drive product usage.
• “How might we” Problem Statements: These statements are crafted to support innovation and idea generation.
• User Stories: These narratives are used to highlight and define the needs, goals, and behaviors of users within the context of using the app.
User Personas
I leveraged insights from the affinity map to craft three distinct personas, each with different lifestyles, wellness objectives, motivations, and pain points. Creating personas helped segment different types of ideal users and facilitated a deeper understanding of user needs and motivations.
Empathy Maps
In this next step, I created empathy maps based off each of the three personas I created. Creating this allowed me to better understand user environments, feelings, thoughts and actions of each persona. While working on the empathy maps, I had to put myself in the user’s shoes and visualize what their day-to-day life was like. Doing so forced me to think about how my app would exist within their world and how it had to bring value to their lives.
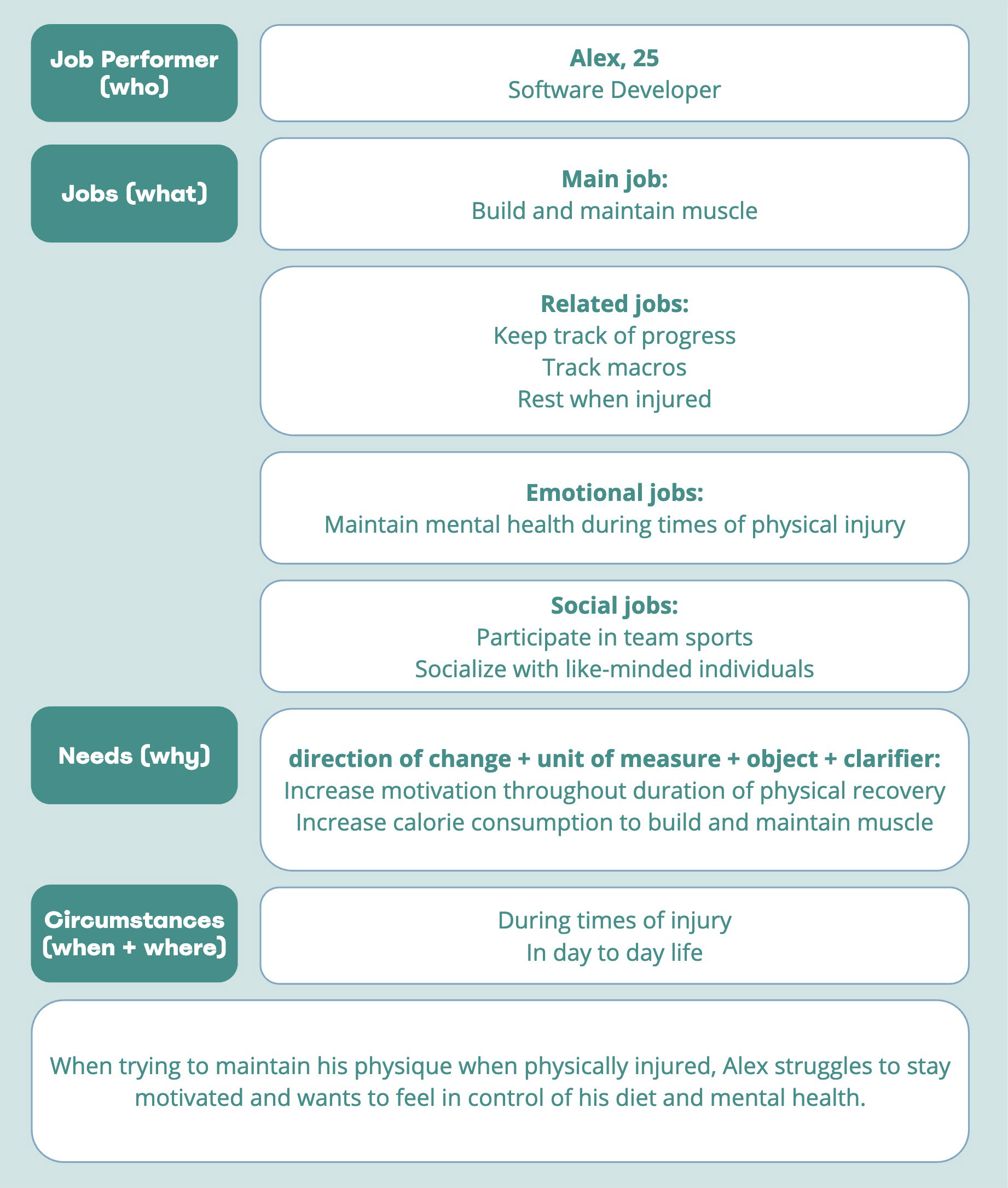
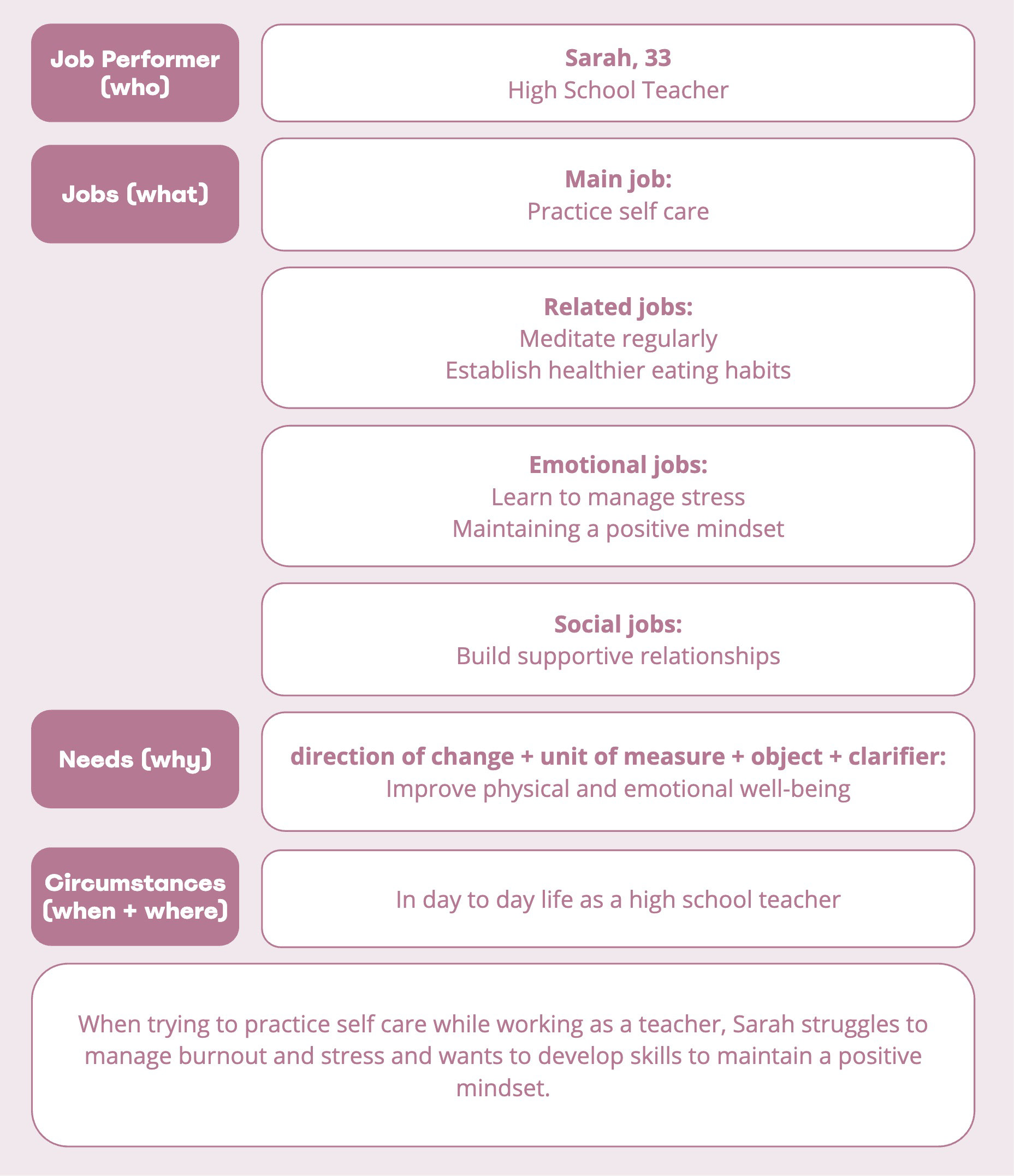
Jobs-to-be-done
With a clearer grasp of my target users, the next step was a "Jobs-to-be-done" activity. Through this exercise, I dialed in on the specific objectives and tasks each user seeked to fulfill, highlighting essential key features as well as supplementary ones. This approach was helpful in identifying what prompts users to engage with my app continually, understanding their specific goals, outcomes, or "jobs" they aim to achieve. It provided a framework to prioritize development efforts based on user-centric goals.



“How Might We” Problem Statements
Problem statements were created to support idea generation. Problem statements included:
• How might we…make commitment to a routine less daunting?
• How might we…show the user their progress?
• How might we…help the user keep up the momentum?
User Stories
User stories assist in defining the user's objectives in utilizing the product. As a designer, they enable me to concentrate on identifying problems before proposing solutions. They aid in establishing essential, desirable, and optional features within the app, guiding the prioritization of key functionalities for implementation in an MVP (minimum viable product) – a version containing only essential features necessary for early customers to fulfill critical tasks.
IDEATE
In the ideation phase, I explore initial concepts through brainstorming sessions, refine navigation structures with site mapping, delineate user journeys with user flows, and draw insights from competitive analysis to generate innovative solutions that cater to user needs and enhance the user experience.
Initial ideas
• Personalized Guidance: Provide users with personalized recommendations based on their unique wellness goals and preferences, ensuring that their journey towards better health is tailored to their individual needs.
• Comprehensive Resources: Offer a comprehensive suite of resources to support users in every aspect of their wellness journey — from meal planning tools and workout routines to mindfulness exercises and mental health support.
• Seamless Integration: Bring together nutrition, fitness, and mental health support in one cohesive platform, making it easier for users to stay on track and achieve their goals.
• Community Support: Foster a supportive community where users can connect with like-minded individuals, share their experiences, and receive encouragement and motivation along their wellness journey.
Site Mapping
I created a sitemap to show the information architecture of the app and provide a visual representation of the site’s organization. Doing so helped better inform the app’s goals and purposes and eliminated any unnecessary or duplicative content.
User Flows
With the MVP and sitemap as a reference, I created user flows of red routes, mapping out the actual sequence of steps a user would take to complete a task.
Competitive Analysis
A competitive analysis was conducted to get a better idea of what’s in the market and where my app sat compared to other health and wellness apps. This analysis helped identify potential problems and opportunities for improvement and served as inspiration as well. Apps I looked into included Deliciously Ella, Fitbit, and Headspace.
DESIGN: Sketching
Once I had a good understanding of my user and the app’s functionalities, I began sketching low-fidelity screens of my red routes on paper. Pencil on paper sketches allowed for rapid iteration and concept validation.
Wireframes
Utilizing Figma, I translated my low-fidelity sketches into wireframes, communicating the app's navigation structure, information architecture, layout, content, and functionality. This exercise served as the foundational step in crafting the user interface and interaction flow for the app. Additionally, I addressed edge cases by designing screens for system or user errors, thereby enhancing the overall user experience through thoughtful consideration of error resolution strategies and presentation.
Wireflow
Integrating my low-fidelity wireframe designs with user flows, I developed a wireflow, illustrating the app’s navigational structures and user journey from screen to screen. Crafting the wireflow prompted considerations of the visual transitions within the interface as users interact with the app, particularly when presenting multiple states of the same screen.
Brand Identity
• App name
I selected the name 'Revital' for my app because it embodies the essence of what the platform aims to achieve: to revitalize and infuse vitality into the lives of its users. By bringing together nutrition, fitness, and mental health, 'Revital' represents a holistic approach to wellness, fostering a rejuvenated and balanced way of living.
• Vision/Mission
Revital’s vision is to empower users to embrace a comprehensive approach to wellness, where nutrition, fitness, and mental health are equally valued. The app offers a range of features designed to support users in setting and achieving their wellness goals, from meal planning and workout routines to journaling. By bringing together these elements in one convenient platform, Revital seeks to simplify the journey to a healthier lifestyle and promote a new way of living where holistic wellness is the norm.
• Attributes
Calming, friendly, trustworthy, supportive, non-judgemental, inclusive
Style Guide
Iterations
• Home Screen
The home page underwent substantial revisions aimed at enhancing clarity and visual appeal. Previously, users found the chart displaying the breakdown of goals in progress confusing, leading to its removal in the current design. Additionally, the updated interface addresses confusion stemming from duplicate ‘plus’ buttons, incorporates subtext for clarification, and features a more prominent ‘plus’ button for improved navigation and usability.
• Create A Goal
To address the ambiguity surrounding goal types, examples were included as subtext beneath each type to enhance clarity. These examples now offer users explanations of how each goal type can be utilized, thereby improving comprehension for users.
Outcomes + Results
Challenges
• As a novice UX/UI designer, tackling such a complex project presented its own set of challenges.
• Completed over the course of 6 months, there were instances where I faced motivational dips and felt overwhelmed by the workload. Taking periodic breaks proved crucial in rejuvenating my energy and refocusing on prioritized tasks.
• Navigating Figma for the first time, I relied on tutorial videos to familiarize myself with essential tools to streamline the creation of multiple screens and simplify formatting processes.
Lessons learned
• What appeared intuitive to me initially proved otherwise after user testing, highlighting the importance of testing assumptions.
• User research significantly influences project outcomes, with thorough research laying the groundwork for innovative ideas.
• I was overly ambitious about the features I wanted to implement into the app. Constraints are important, don't try to implement too much.
• Taking breaks from the project is important for gaining fresh perspectives and rejuvenating creativity.
• Iterative design proved to be important, with each round of feedback reshaping and enhancing the user experience.
Next Steps
• Persist in testing and iterating to develop a functional minimum viable product (MVP) suitable for real-world usability assessments.
• Explore compatibility with external applications and devices.
• Monitor usability trends over time, including user goal completion rates, to gauge the effectiveness of design.
• Ensure the safeguarding of personal information and the encryption of customer data.
Prototype
Click HERE to access the prototype.