Overview
Weft is a fictional e-commerce website that sells luxury rugs. This project focused on designing a user-friendly experience that caters to high-income customers who take interior design seriously.
Problem Statement
High-income, design-savvy consumers seeking luxury rugs face challenges in finding rugs that meet their aesthetic, high expectations in quality, and lifestyle. Existing e-commerce platforms often lack the sophistication, tailored browsing tools, and detailed product information needed to help these customers confidently invest in a statement piece for their homes. This project aims to address these gaps by designing a refined, user-centric platform that aligns with their values and expectations.
Solution
The solution is a thoughtfully designed e-commerce platform that combines a visually aesthetic interface with intuitive navigation, robust filtering options, and comprehensive product details to simplify the rug selection process. Weft emphasizes luxury while highlighting the importance of sustainability and customer values. The goal is to build trust and provide an engaging experience that allows users to feel confident in their purchase. Iterative usability testing ensured that the platform met user expectations while aligning with the brand’s artistic and sophisticated identity.
Users + Audience
Weft’s primary audience consists of high-income, design-conscious individuals aged 35–50, with a user base predominantly composed of women (72%). They are discerning shoppers who take interior design seriously and are willing to invest in high-quality rugs as a statement piece for their homes. These users value aesthetics, craftsmanship, sustainability, and an intuitive shopping experience that simplifies their decision-making process.
My Role
As the sole designer, I led the end-to-end design process, including user research, competitive analysis, wireframing, prototyping, and usability testing. I defined the brand identity, developed key user flows, and iteratively refined the design to address user pain points.
Discover
In order to gain a more comprehensive insight into the desires and needs of Weft’s consumers, I utilized various research methodologies:
• Competitor Analysis: A strategic assessment of competitor strengths and weaknesses.
• User Interviews: Gather insights into user preferences, motivations, decision-making processes.
• Affinity Mapping: A visual technique to help organize and analyze qualitative data from user interviews.
Competitor Analysis
Through a competitor analysis of brands like Nordic Knots, The Rug Company, and Revival Rugs, I identified gaps in user experience, such as limited filtering options, insufficient product visuals, and lack of transparency around sustainability. These insights informed opportunities to differentiate the platform by emphasizing intuitive navigation, rich product storytelling, and a stronger alignment with the values of eco-conscious, design-savvy consumers.
User Interviews
I conducted four one-on-one user interviews with design-conscious individuals aged 35-50 to understand their needs, frustrations, and decision making process when purchasing rugs. Key insights revealed that the majority of users want to purchase from a company that aligns with their values, such as sustainability, traceable natural materials, and ethical labor. They also value good customer service and care about the reputation of a brand. When it comes to rugs specifically, users want a unique design that reflects the tone of their room. User pain points include not knowing what a rug will look like in their space, being unsure of the true color of the rug, and worrying about the durability of a product. The lack of transparency and detailed product descriptions or reviews often hinders their confidence in making a purchase.
Affinity Mapping
I used affinity mapping to synthesize insights from user interviews, grouping common themes such as preference for natural materials and the desire for sustainability information. This exercise helped prioritize key design opportunities and informed the creation of features that resonate with users' values and needs.
• What do they want? Users want a durable rug that reflects their ideologies and visually completes their space.
• What do they prioritize? They prioritize unique designs, quality and comfort and have a preference for natural materials.
• What do they think about sustainability? Consumers try to make the most informed decision they can while factoring in variables like carbon footprint, chemicals used, and fiber content.
• Where do they get their inspiration? Architects, design publications, instagram, interior designers.
• What does luxury mean to them? Sophisticated materials and patterns
• What are some of their pain points? Visualizing the rug in space, durability, size, and color accuracy.
• What makes a good company? Transparency, good customer service, a good reputation, and good return policies.
Define
In this stage, I consolidate user insights and refine project parameters to refine and clarify the project's scope and objectives using the following tools:
• Empathy Mapping: A visualization tool to better understand how users think, feel, and behave.
• Persona: A fictional character to represent a typical user of the product
• User Journey Mapping: Identifying touchpoints, motivations, and pain points along the way.
Empathy Mapping
I created an empathy map to deepen my understanding of the target audience; focusing on what users say, think, feel, and do during the rug shopping process.
Persona
I developed a persona based on user research to represent the target audience, focusing on a design-conscious, high-income woman in her early 40s who values quality and sustainability. This persona helped guide design decisions by keeping the user's motivations, frustrations, and preferences at the forefront of the design process.
User Journey Mapping
This activity allowed me to visualize multiple paths of the end-to-end experience of purchasing a rug. I created various user journeys imagining how different types of consumers would shop.
Ideate
During the ideation phase, I brainstormed and sketched multiple design concepts, exploring different ways to improve navigation, product presentation, and user interaction.
Initial Ideas
• Filtering and Sorting: Ability to sort by style, size, color, room, new products, or shop all.
• High Quality Images: Showing photos of the rug in space and also close ups of the rug texture.
• Sample Swatches: Option to order sample swatches of rugs to ensure color and texture.
• Sustainability Focus: Highlighting eco-friendly materials and production processes prominently on the product page to appeal to environmentally conscious consumers.
• Room Visualization Tool: Allowing users to virtually place rugs in a room using augmented reality (AR) or a room layout tool to visualize how the rug will look in their space.
• Customer Reviews and Ratings: Showcasing user-submitted reviews to help build trust and authenticity around product quality.
• Personalized Recommendations: Using AI to suggest rugs based on previous browsing behavior, helping customers find products that match their taste and style preferences.
Site Mapping
Design
Wireframes
In the wireframing process, I created low-fidelity prototypes to map out the website’s core structure, focusing on intuitive navigation and streamlined user flows. This allowed me to experiment with layout options and gather early feedback to refine the design before progressing to higher fidelity stages.
Wireflow
Brand Identity
• App Name
I chose the name ‘Weft’ for my site because it reflects the artistry and craftsmanship inherent in rug making. A “weft” is the horizontally running yarn on a loom. The name evokes a sense of tradition and quality and hints at the creative process behind every rug.
• Vision/Mission
Weft’s mission is to provide luxurious, sustainably crafted rugs that elevate interior spaces with artistry and craftsmanship. By blending timeless design with eco-conscious materials, Weft aims to create pieces that not only enhance homes but also contribute positively to the environment
• Brand Attributes
Creative, artistic, sophisticated, sustainable, conscientious, comfortable, and luxurious
Style Guide
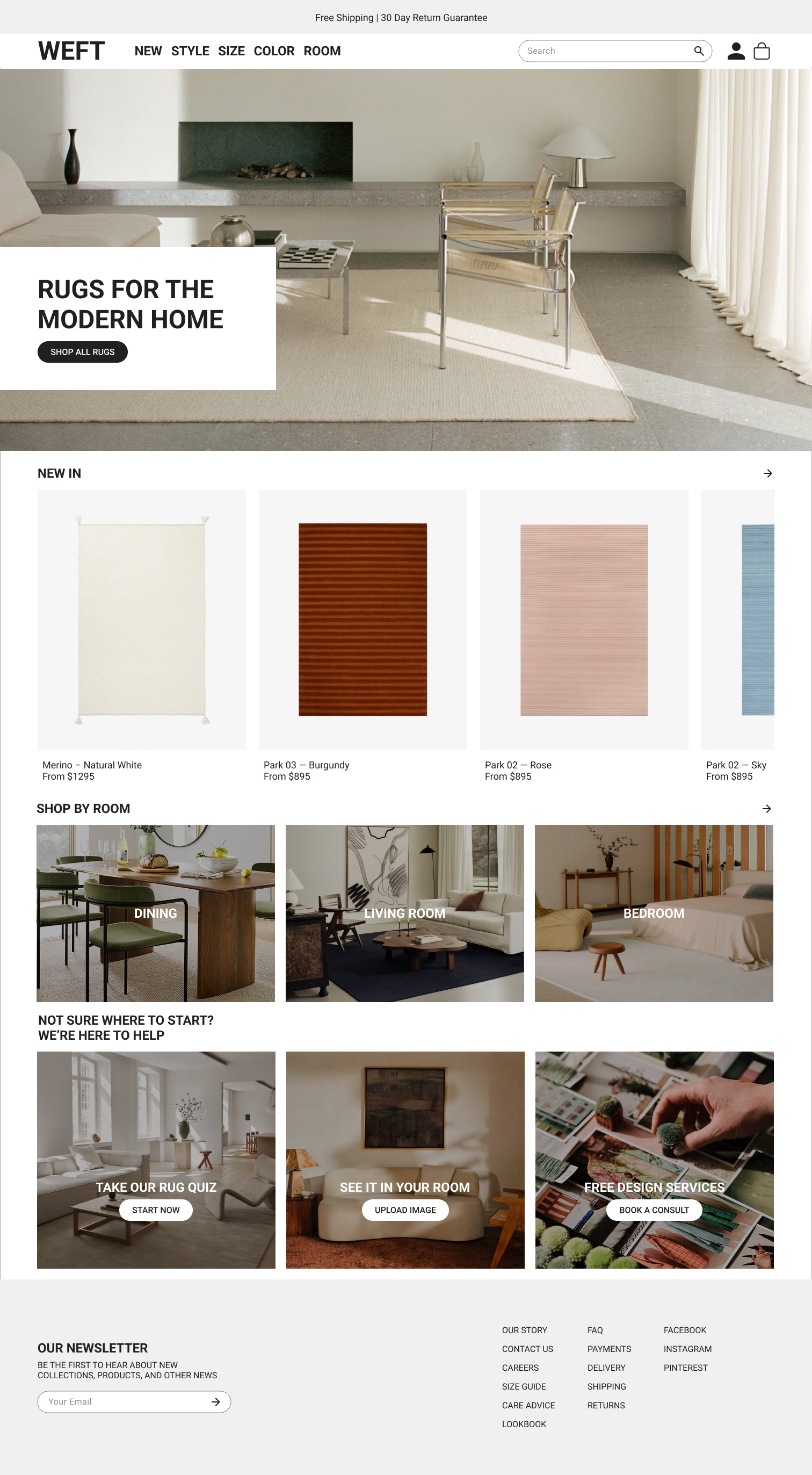
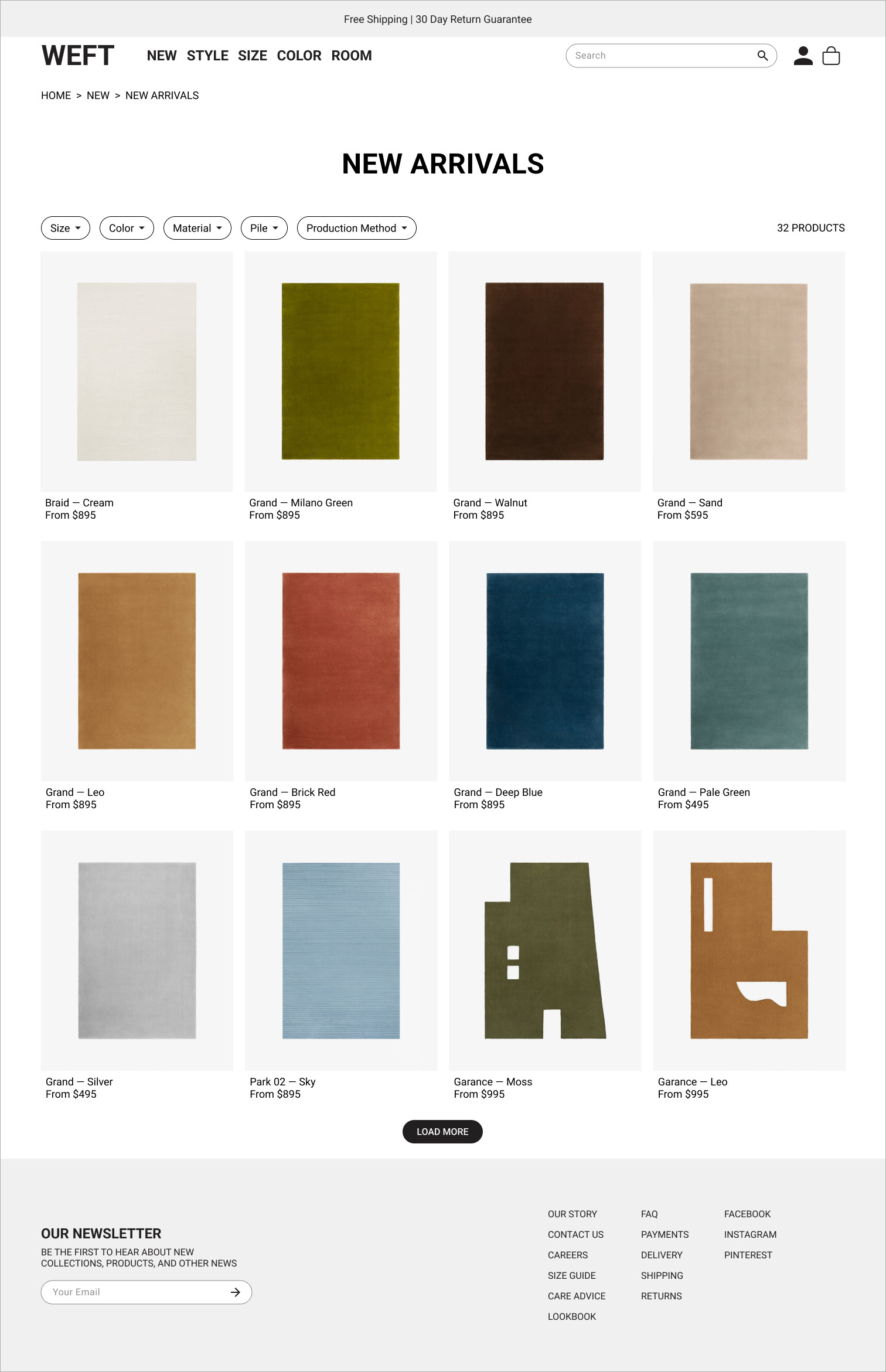
High Fidelity Mockups


Test
Usability Test
Two rounds of usability testing were carried out, with each round consisting of four distinct tasks. These tasks were crafted to evaluate the user-friendliness of essential functions, including ease of browsing, effectiveness of filters, and value of trust building features.
Testing Results
• User wanted more responsiveness from the site upon hovering over images and navigation bar. Resolved by dimming images upon hovering and adding a line under the headers in the navigation bar.
• User noticed a “dead end” on the product page. Resolved by adding a “load more” or suggesting other products.
• User wishes for product reviews on page. Resolved by adding product reviews.
• User wishes home page was more dynamic. Resolved by adding slideshow on home page.
• User thinks contrast could be higher for some text. Resolved by dimming background further or placing solid background behind text.
Iterations
User responsive design
• Added a line upon hovering on the navigation bar
• Dimmed images upon hovering, increasing text and background contrast
• Added user reviews
• Avoided dead ends on search pages by adding “Load More” button
Outcomes + Results
Challenges
During this project, I encountered several challenges, including balancing luxury with usability to create an aesthetically pleasing yet intuitive shopping experience. I wanted to communicate Weft’s commitment to sustainability in a way that also highlighted the quality and craftsmanship of rugs without taking the focus away from the rug. Iterating on design elements based on user feedback while maintaining the brand’s identity was a constant balancing act that was rewarding once accomplished.
Lessons I Learned
• The importance of user-centered design: Listening to user feedback early on and often helped guide design decisions and ensured that the platform met user needs. Especially when it came to ease of navigation and clarity of product details.
• Effective communication of brand values: Successfully conveying the brand’s commitment to sustainability and craftsmanship required concise messaging that aligned with the consumer’s values.
• Iterative design is key: The iterative process of wireframing, prototyping, and testing revealed that user preferences and pain points could evolve over time. Users think they know what they want, but it could change when they’re actually going through the online experience. Being flexible with my design allowed me to continuously refine and improve the product.
• Visual presentation is critical for e-commerce: Consistent high-quality imagery was appreciated. As were multiple views of the product from far away and close up. This helped users feel confident in their purchasing decisions.